

转自:https://zhuanlan.zhihu.com/p/83946554
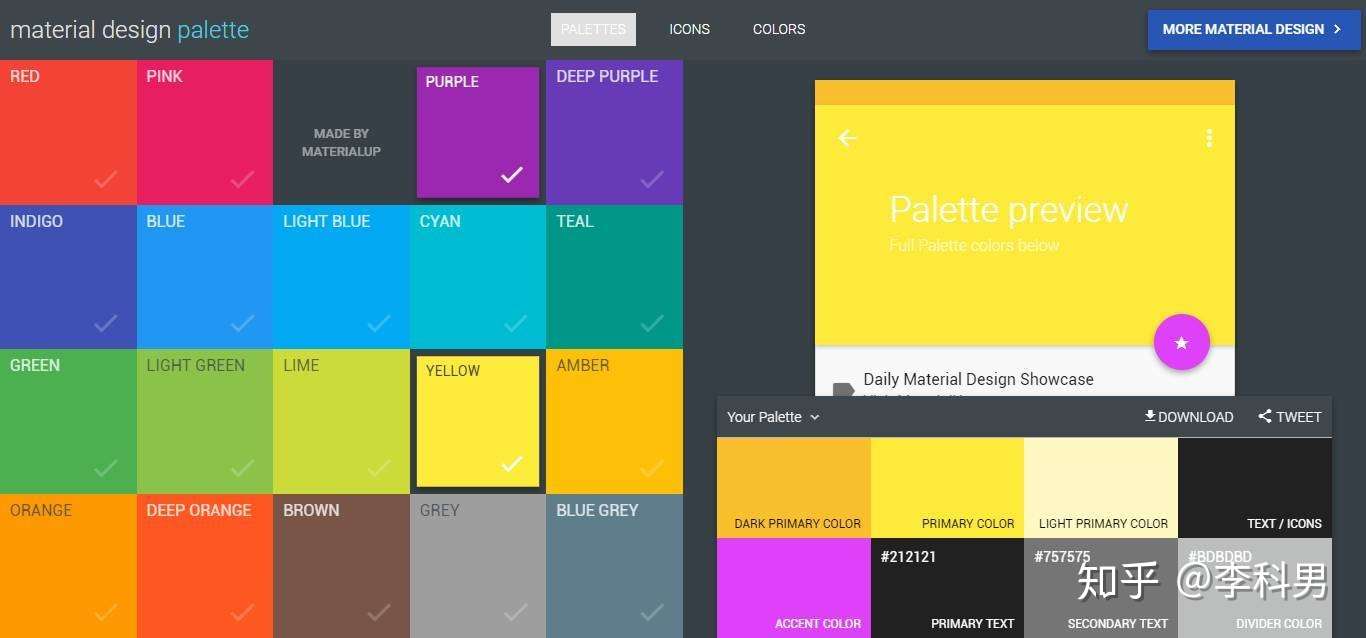
Material Palette
网站地址:http://www.materialpalette.com/
Material Palette是一款提供Material Design配色的线上工具,它的用法很简单,你只要找出想要搭配的两种颜色,它就会显示出两种颜色搭配在一起的效果预览,并提供你较深或较浅的颜色选项,以及其他你可能会用到的颜色代码。



New Flat UI Color Picker
网站地址:http://www.flatuicolorpicker.com/
New Flat UI Color Picker提供最好的扁平化UI设计配色方案,右上角有多种主色可供选择。

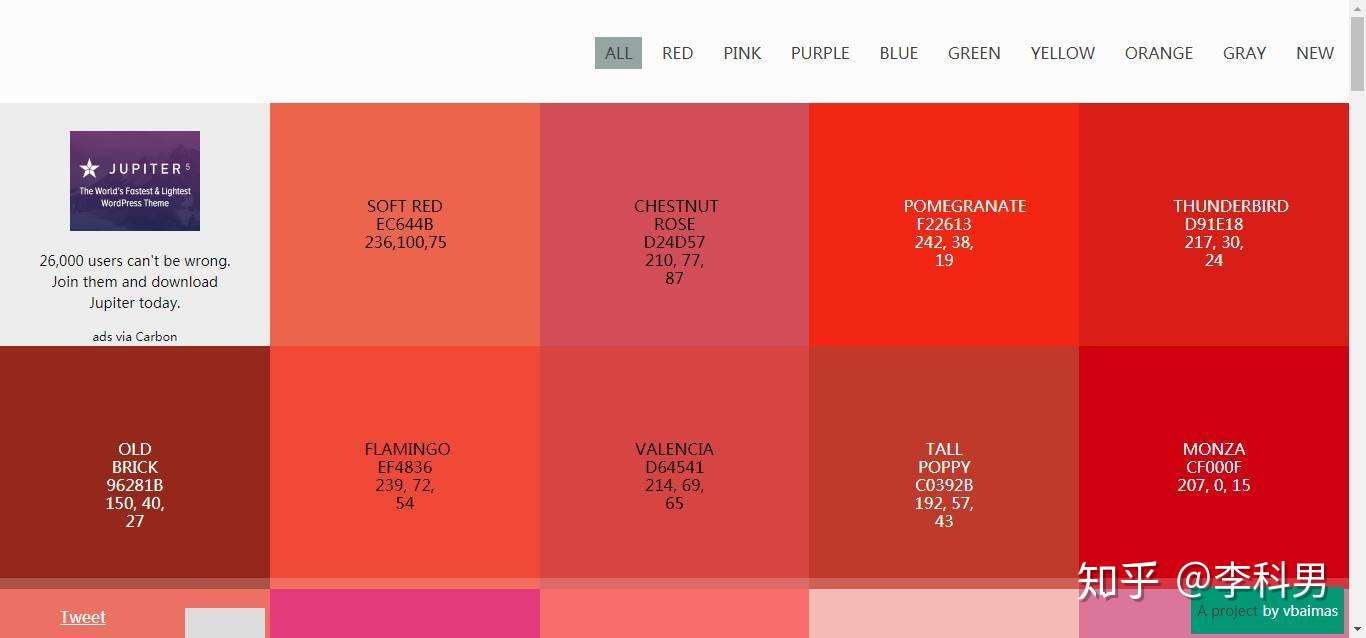
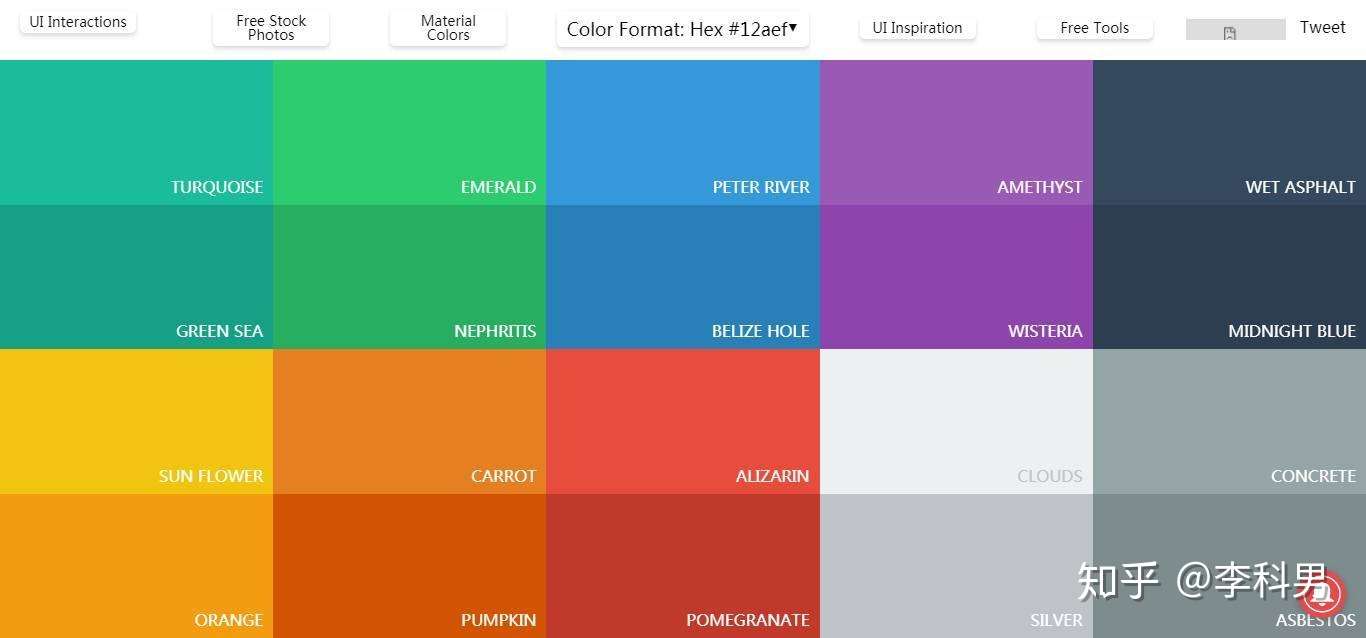
Flat UI Colors
网站地址:http://flatuicolors.com/
Flat UI Colors采集了扁平化设计中最受欢迎的色彩,可以吸取复制任何你看中的色彩。可以通过选择相似的色调和饱和度,来达到快速配色。还可以免费选择和下载色值到本地。

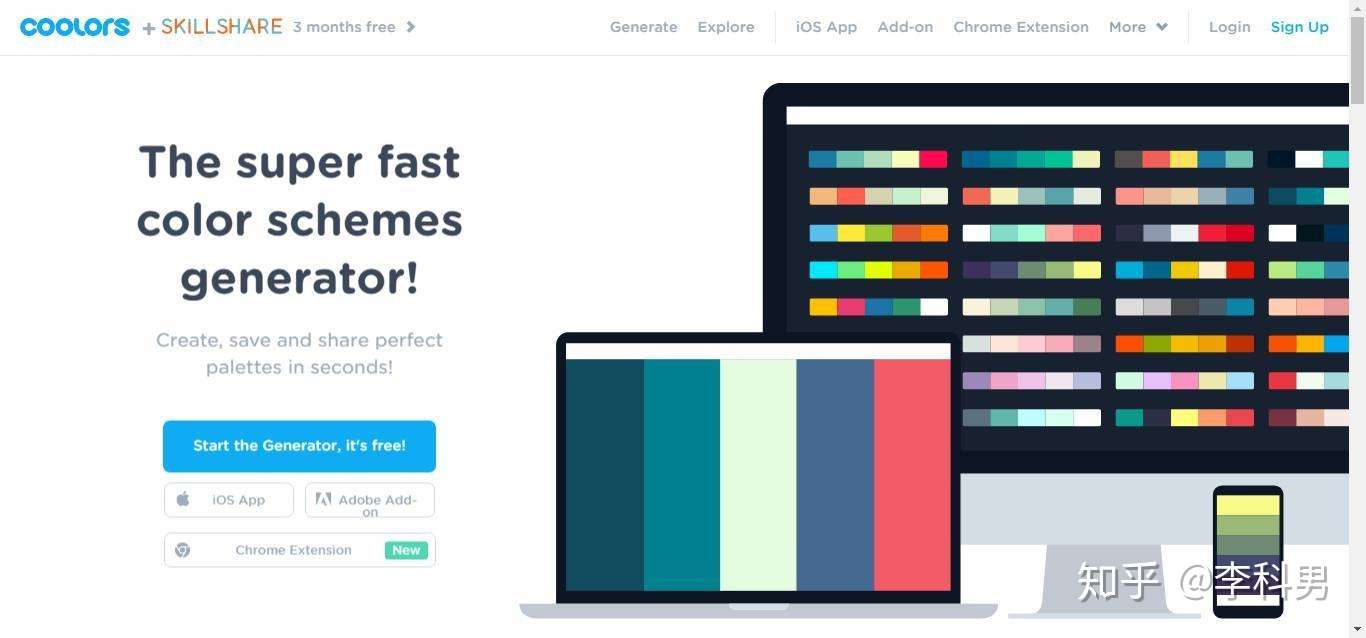
Coolors
网站地址:http://coolors.co/
Coolors是一个可以让你简单快速地选色生成工具,为你找出配色的灵感,该网站每次会为你挑选由五种颜色组合而成的调色盘,并显示颜色的代码,你可以快速选取使用,或是锁定其中的几种颜色。

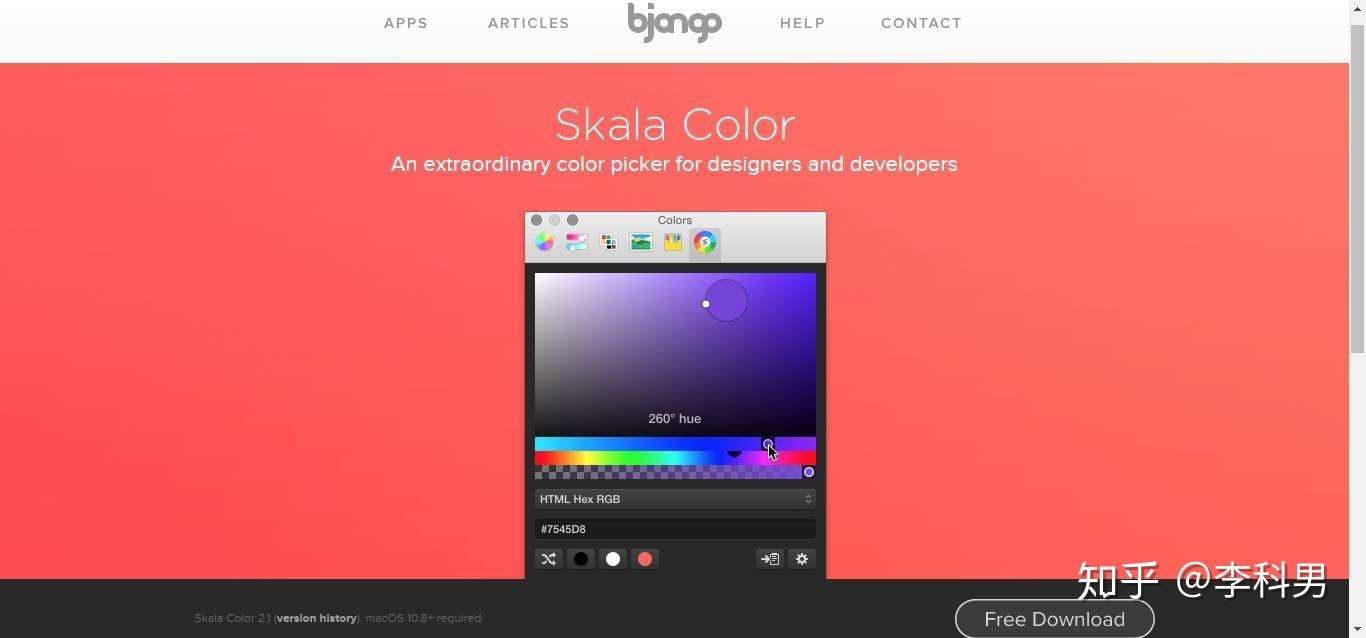
Skala Color
网站地址:http://bjango.com/mac/skalacolor/
Skala Color是一款为设计师和开发者而生的优质取色工具。这款取色器小巧简洁但功能丰富,适用于OS X系统,支持大量的格式(如十六进制、CSS的RGBA模式或HSL模式、UIColor亦或是NSColor等等),在web、iOS、Android、或OS X开发上都能胜任。

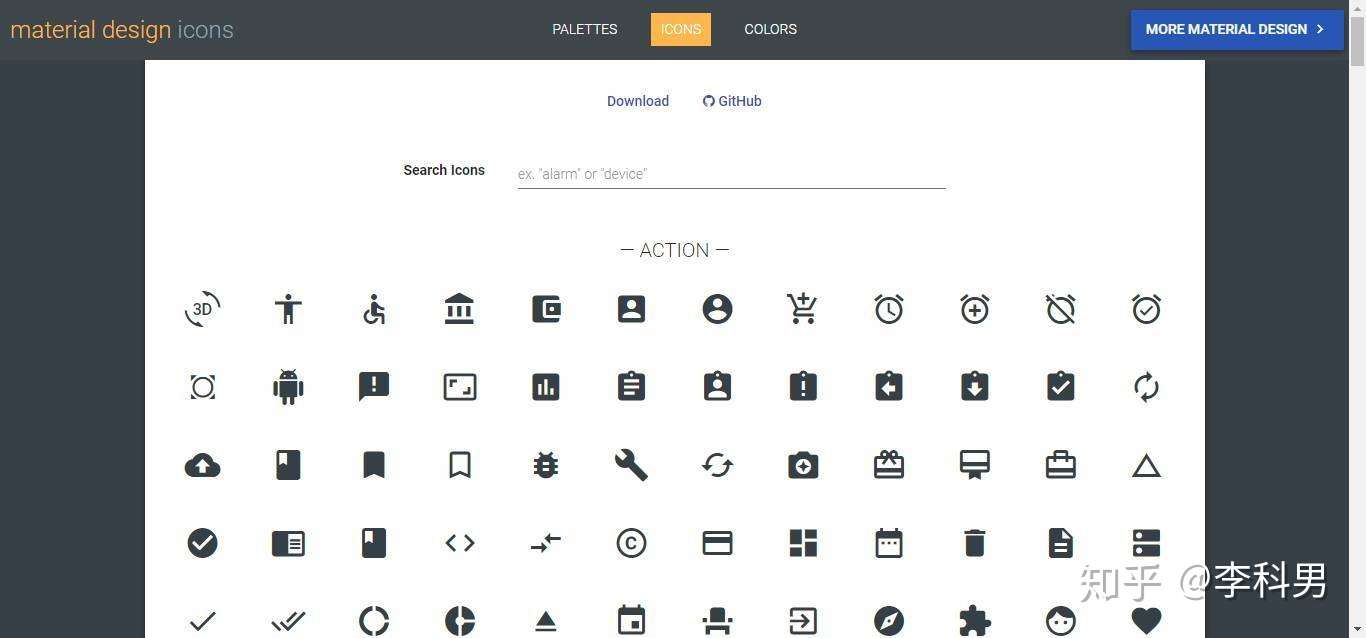
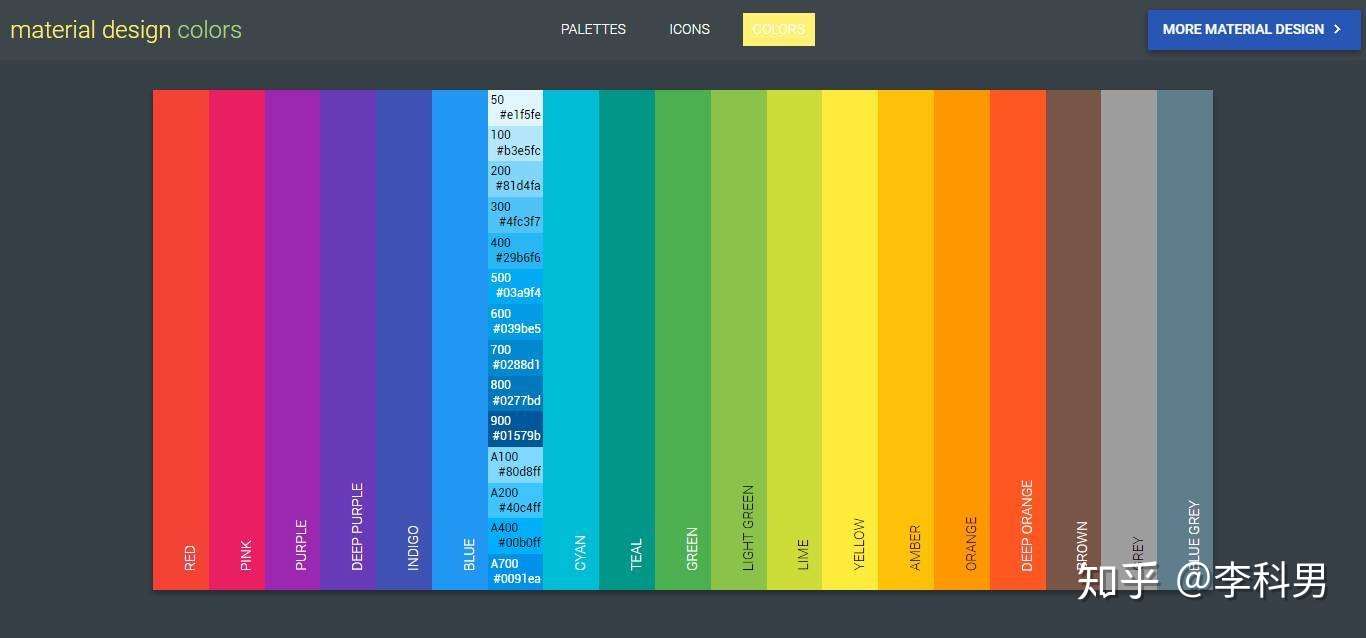
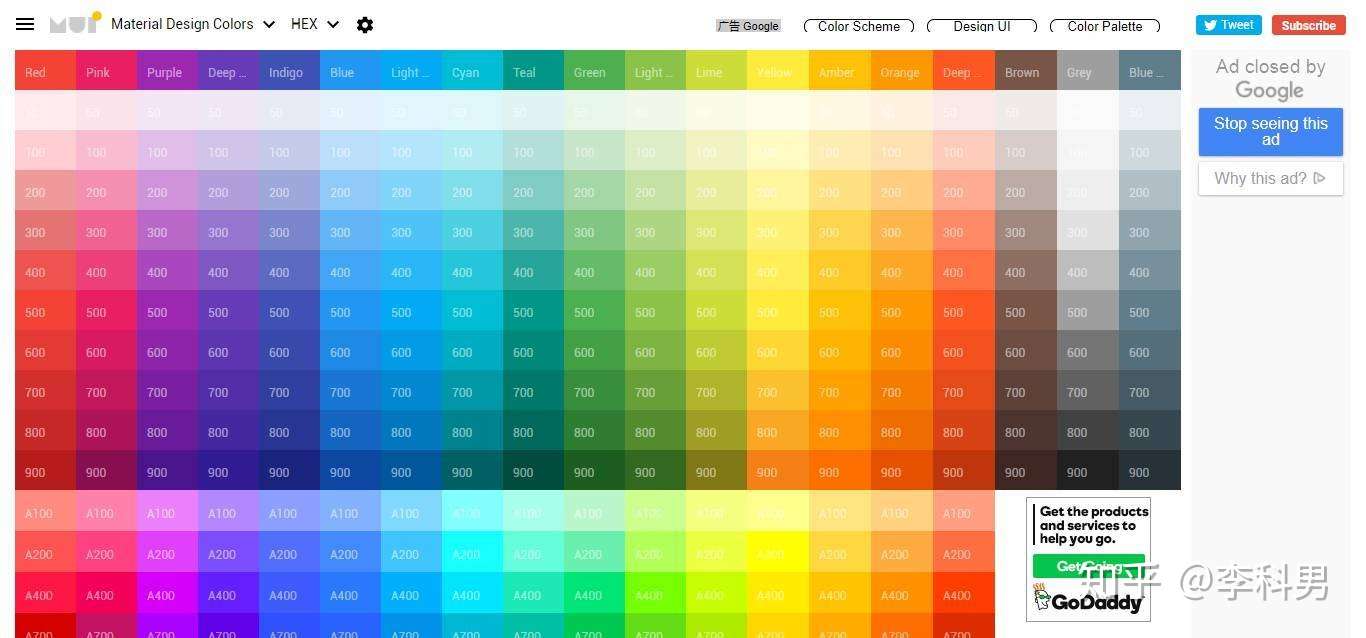
Material UI Colors
网站地址:http://www.materialui.co/colors
Material UI Colors是为Material Design而生的配色模板,其色板每一张均从基本颜色开始,然后逐渐扩充,创建出一套完整、可复用的配色体系,可用于网页设计、安卓设计和iOS设计。

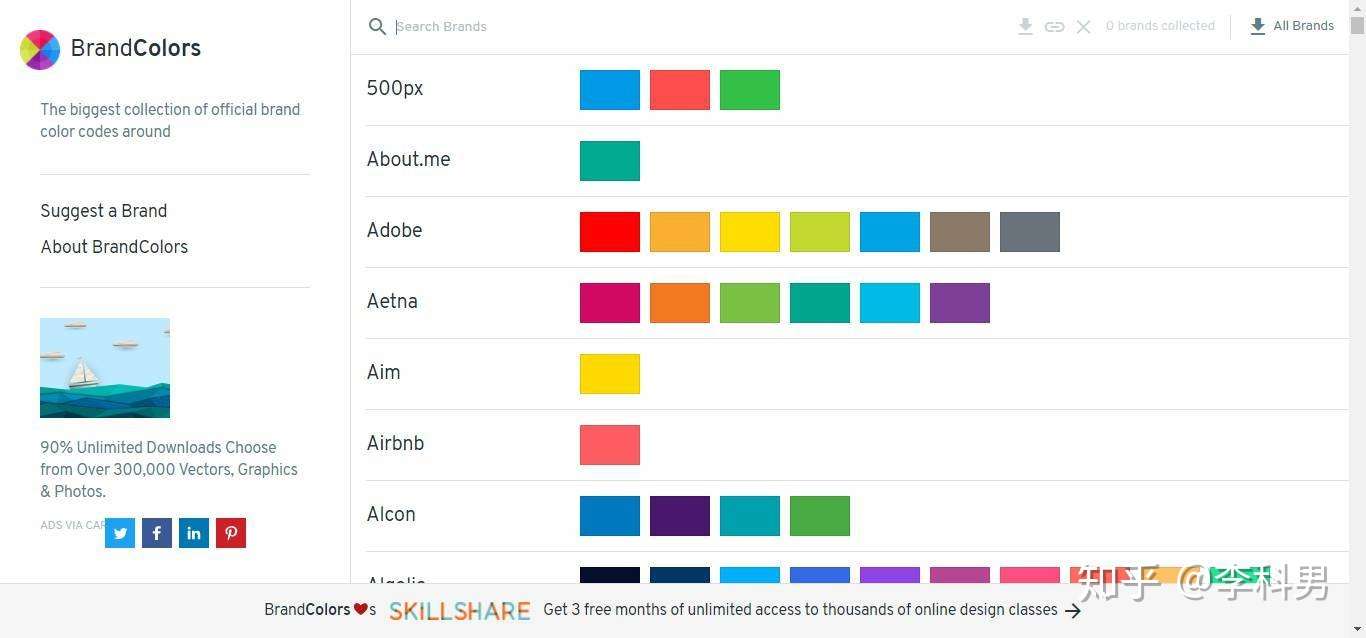
Brand Colors
网站地址:http://brandcolors.net/
Brand Colors,即世界知名品牌颜色收集网,收录了世界最知名的品牌、企业公司、知名网站的颜色的色码,你可以快速下载获取颜色文件,文件支持ASE、SCSS、LESS和CSS格式。

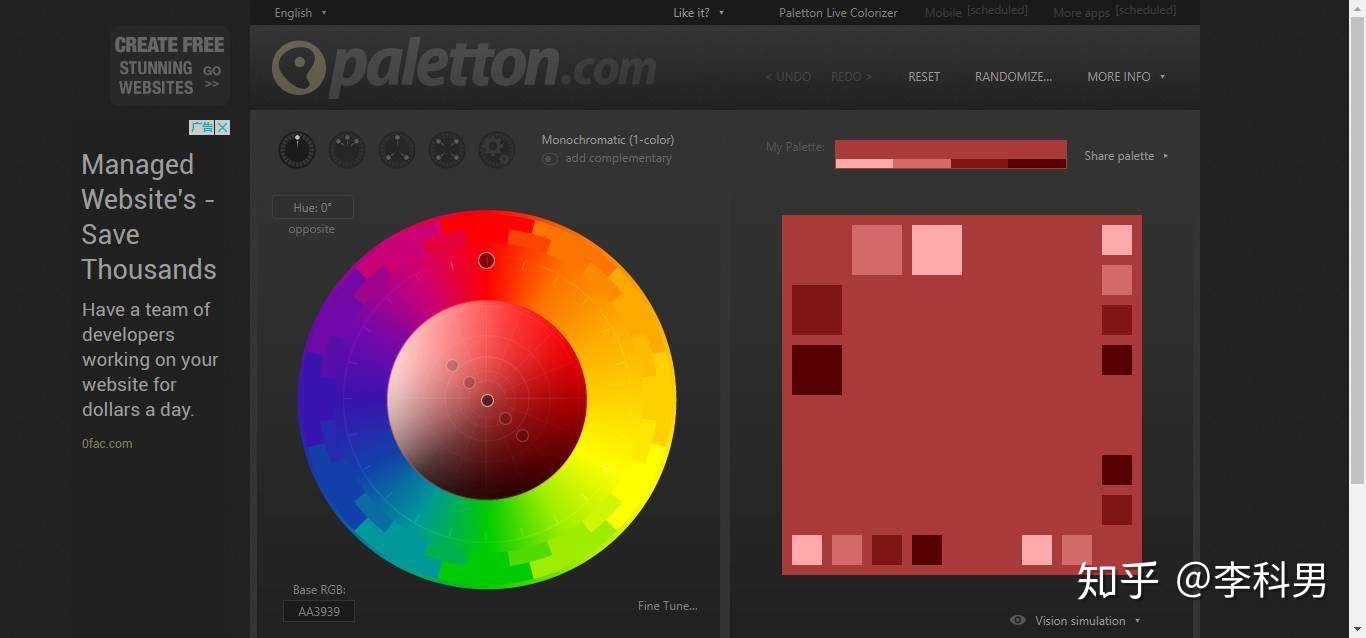
Paletton
网站地址:http://paletton.com/
Paletton是一个成立于2002年的颜色配色工具,帮助平面设计师和网页设计师选择理想的配色方案,打开网站即可选择一种颜色,然后系统自动生成配套的色系供设计师使用。

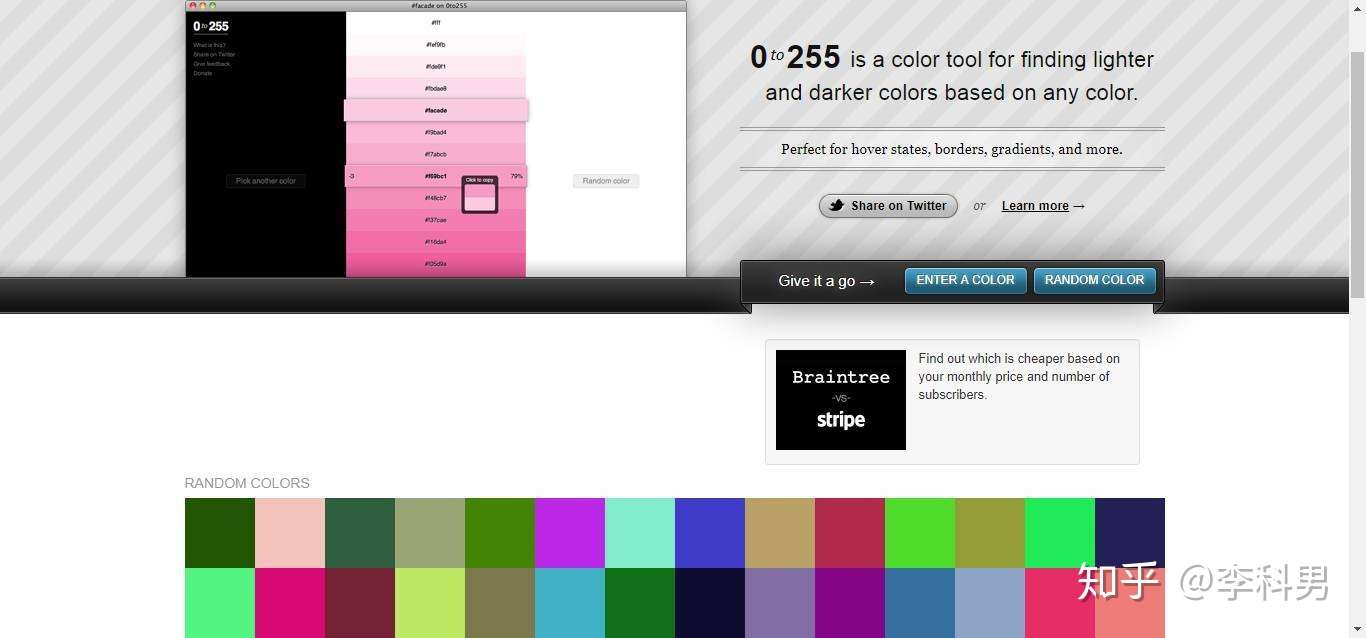
0 to 255
网站地址:http://www.0to255.com/
首先你可以通过0To255网站选择一个作为出发点的颜色(起始颜色),然后你会看到一个基于起始颜色、有序呈现色彩变化的颜色列表,这些颜色从上至下体现黑白(或者浓淡)的变化,你可以选择自己最满意的颜色,并且可以直接复制代码到自己的网页设计页面,或者直接查看其颜色符号再使用。

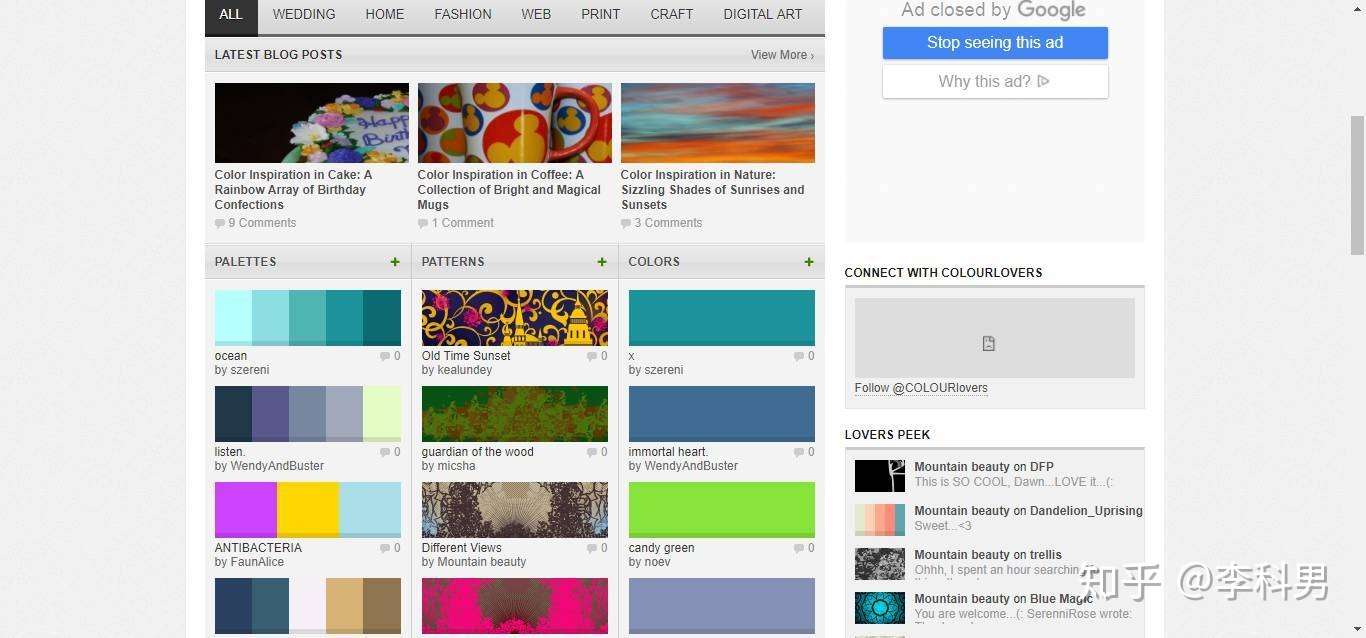
Colour Lovers
网站地址:http://www.colourlovers.com/
Colour Lovers是一个可以创建、分享、讨论配色方案的讨论网站,有提供色彩搜索的功能,输入你想要的色彩形容词,就会显示出有关这个形容词的色盘供你选择。在Browse中还有颜色、印象选项可以让你勾选,查询之后会传回色块排列,帮你将色系有序的做整理。

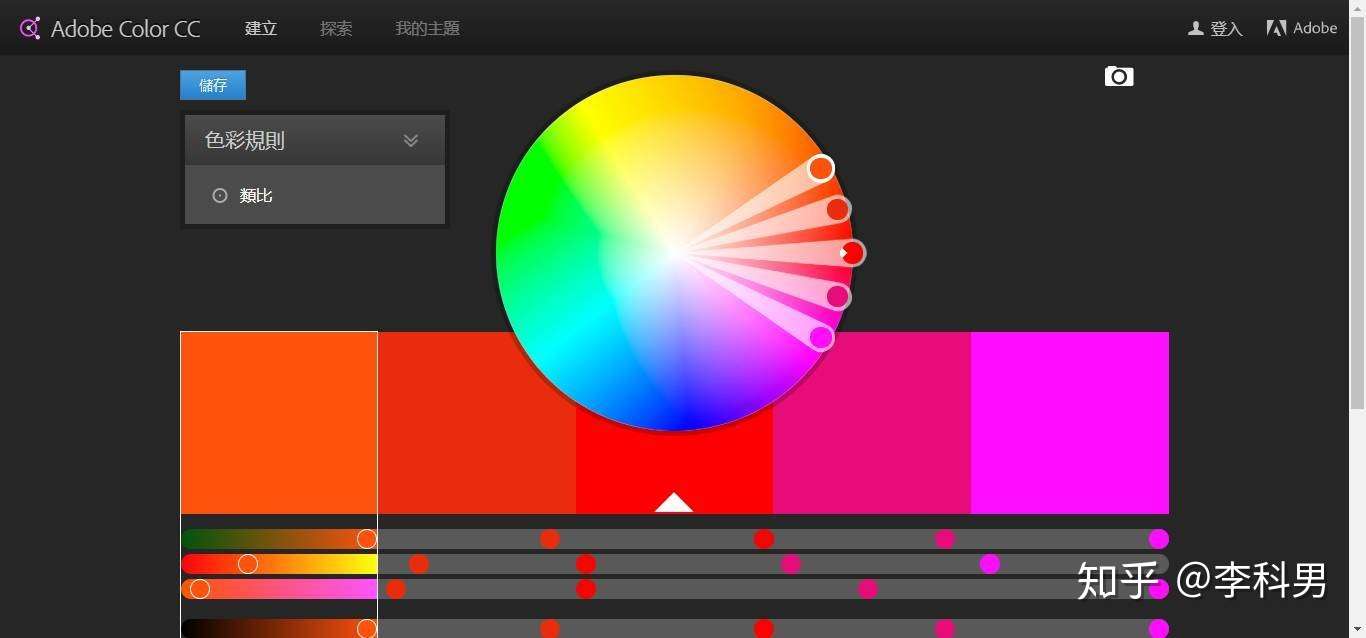
Adobe Color CC
网站地址:https://color.adobe.com/create/color-wheel/
Adobe Color CC可用于快速创建新色彩主题,你可以选择不同的调色规则,然后使用交互式色盘、亮度以及不同颜色模式的滑块来建立颜色,也可以从图片中提取颜色,当然也支持直接输入颜色代码。

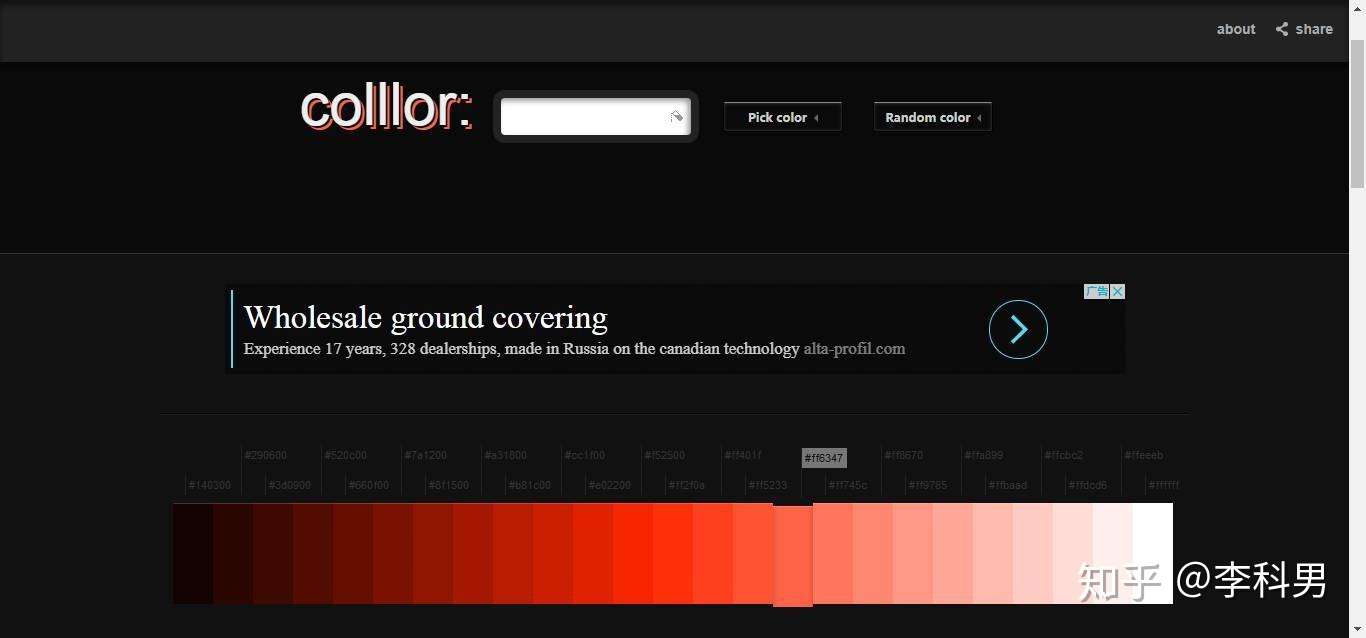
Colllor
网站地址:http://colllor.com/
Colllor是一个自选颜色生成配色方案的工具,只需输入你要的颜色,或者点几下鼠标,就能生成一套完整一致的web调色板。Colllor生成的配色方案从同一种颜色衍生开来,共用同一个色调、明度或饱和度值。这款工具能让你找到任何颜色灰度的精确值。



分享至微信

